
Last modified: 2024-10-05 21:56:07
< 2024-10-04 2024-10-06 >https://openai.com/index/introducing-the-realtime-api/
So speech-to-speech is now available on the API but I still don't have it in ChatGPT, so I want to set up a minimal demo that lets me use speech-to-speech to talk to gpt4o.
Use model "gpt-4o-realtime-preview".
Oh! You don't even need to program it. Just use https://platform.openai.com/playground/realtime
Doesn't work very well, it keeps thinking I interrupted it when I didn't, and it stops talking mid-sentence. Make sure you don't accidentally leave it running because it costs I think $18/hr.
I think there was feedback between my microphone and speakers, works better with headphones on.
I asked it to make animal noises and it refused. I asked it to identify what animal noises I was making and it got one but then started denying that it had the ability to do so. I asked it to speak emotively and it spoke a little bit emotively. It tried a bit harder when I put more emotion into my voice, but only slightly. I think possibly they've gone too hard on training it to sound like it has a single consistent voice.
To play with some UI stuff, I want to make a time tracker web app. Just for me. Using Svelte and Skeleton, backend in Go.
I tried giving this prompt to https://bolt.new/ :
Let's make a time tracker app using svelte and skeleton. The backend will be written in Go, but don't worry about it for now, just imagine the backend exists, you can define the API if you want. The site will be served as a static site. I want to have a button to start/stop work, I want the page to very clearly show whether I'm currently working and how long the current stint has been active, as well as how long I've worked in total. When I stop a stint add it to the list of previous stints. Previous stints should be editable in case I forget to start/stop at the right time. Also the current stint's start time should be editable while it's still active. I should be able to add/delete previous stints. And make it look really cool and modern.
And it came up with a really good start. I want to move to Cursor now though. I think the way to do that is "Open in StackBlitz", and then "Download project".
Meh, I've broken it and don't know what's wrong. I also discovered that bolt.new wrote a combination of a SvelteKit and non-SvelteKit project, so half the code wasn't even being used.
I think I'm better off starting from scratch so that I might actually learn something.
ChatGPT suggested that I use SvelteKit and "Flowbite" or Skeleton. Let's go Skeleton since I have already heard of it.
One thing that is confusing me is that I keep getting errors highlighted in Cursor even when things appear to be working properly. I'm not sure what is going wrong there.
Like it has generated me an "app.css" with stuff like @tailwind base, but Cursor is saying "Unknown at rule @tailwind", but it doesn't seem to stop the site from working?
I tried to get Cursor to tell me how to fix it, but it didn't manage it.
https://www.codeconcisely.com/posts/tailwind-css-unknown-at-rules/
You need to tell it that it's "tailwindcss" rather than plain CSS. You'd think the use of tailwind directives might be able to give it a clue.
If you close the project and reopen it then it does at least remember that this is a "tailwindcss" file. Good enough.
Now the next thing is I'm getting stale errors from the linter. It is showing me error messages for things that I've already fixed. I think if I edit the file in vim instead of in Cursor then the linter doesn't notice that the file changed, and there's no obvious way to trigger a full refresh.
So what I'm understanding of the project structure is:
src/app.html is the "container" for every pagesrc/routes/+page.svelte, and if you request "/foo" then you get src/routes/foo/+page.svelte etc.And I don't know about:
+layout.svelte alongside your +page.svelte, but why would you do that?I think +layout.svelte applies recursively to subdirectories, and you put in <slot></slot> to say where the content from the applicable
+page.svelte will go. Fine. So I don't benefit from a +layout.svelte for this single-page project.
SvelteKit looks in src/app.d.ts automatically.
Cursor suggests that src/app.css isn't included automatically, and I should include it in a +layout.svelte. OK, fine.
So app.html is your root container. Then you get the relevant +layout.svelte inside it (do these get nested or replaced if you go into subdirectories? I don't care for now).
And then your +layout.svelte includes the relevant +page.svelte.
And src/lib/index.ts is just a place to put utility code, use it like:
import { myUtilFunction } from '$lib';
And it will get you myUtilFunction() from src/lib/index.ts. $lib means src/lib but saves you working out relative paths I guess.
And then where do your components go? Apparently under src/components.
I accidentally called my test components jes.ts instead of jes.svelte, got a load of linter errors, renamed the file using the Cursor file browser, and it's still
showing linter errors for jes.ts. So even if you do all your work inside Cursor the linter still might not notice? "Intellisense" indeed.
To rescan it, you need to use the weird menu at the top and find "Restart extension host" - https://stackoverflow.com/questions/47700939/how-to-reset-intellisense-in-vs-code - but it seems weirdly slightly different for every single language.
And you're maybe meant to put components under src/lib/components so that you can import them with $lib instead of relative paths.
So let's imagine how the time tracker UI would work.
We'll have a bit at the top with the main display, button to start/stop, info about the current stint (if any). That's one component (maybe with sub-components).
And underneath that we'll have the table of previous stints, which will be another component. Each stint displayed in this table will be a sub-component, and will show the start and stop time of the stint, the duration of that stint, edit/delete buttons, a "linter" warning label if the stint is over 8 hours long or something, and some way to mark a chunk of them as "reported" and "paid". (And don't let them get edited or deleted after they've been reported without double-checking?)
And the other thing is we'll have a Svelte "store" for the data about the current stint start time, and the list of completed stints, and the store will help sync it to the server. Authentication will be with a long-running cookie which just takes some token. Only single-user.
It might be cool to make a (2d-ish?) centre-of-mass calculator that would make the calculations easier for the Sovereign Scales. Should let you add positive+negative cylinders and cuboids, and select the material/density for each one. Also show an animation of how it would rotate about the origin, and then I can set limits to the angle of tilt (based on CAD) and see what angle we get based on different ranges of coin mass.
How do you make the <title> element vary depending on the page? Obviously I don't need it for this one, although it might be nice to make it say "WORKING" when I'm working.
You can put <svelte:head><title> ... </title></svelte:head> inside any component. I'm not sure how it decides which one takes precedence if there is more than one. "More specific" ones
override "less specific" ones apparently.
I'm having trouble getting Skeleton to work. It seems like I am getting a "CSS reset", but no actual styles.
<button class="btn variant-filled-primary mt-2" on:click={() => timeStore.startStint()}>
Start work
</button>
Shouldn't that look like an actual button instead of just plain text?
<body> needs data-theme="skeleton".
The linter is super broken. How do people use this? I went round in circles trying to figure out why:
import Fa from 'svelte-fa';
was giving me
Cannot find module 'svelte-fa' or its corresponding type declarations.
But it actually is working just fine? "Restart extension host" makes the error go away.
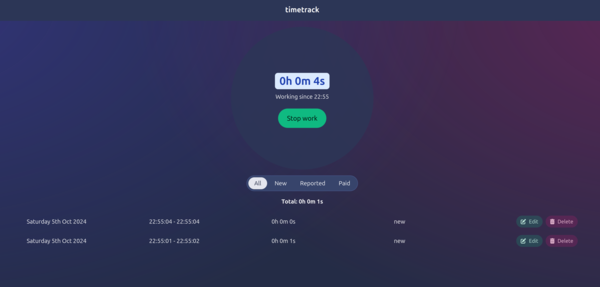
Pretty pleased with this:
Just needs a backend now. It's tempting to try out something like Firebase.
< 2024-10-04 2024-10-06 >