Seasonal.css: Give your website a seasonal colour scheme
Fri 6 November 2020Tagged: software
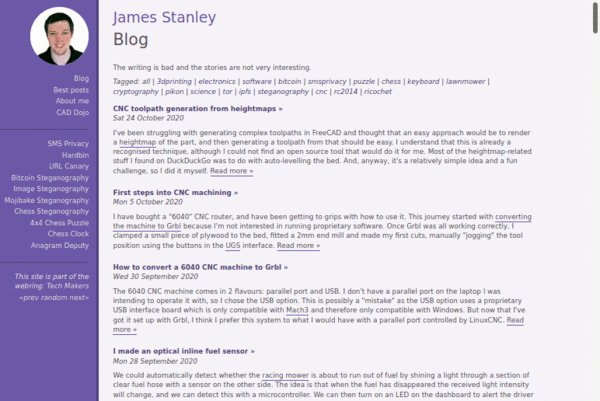
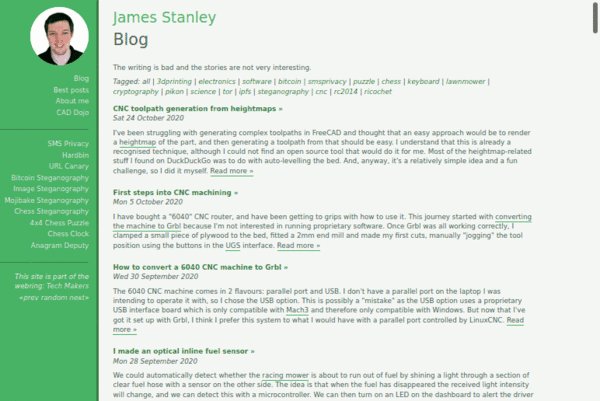
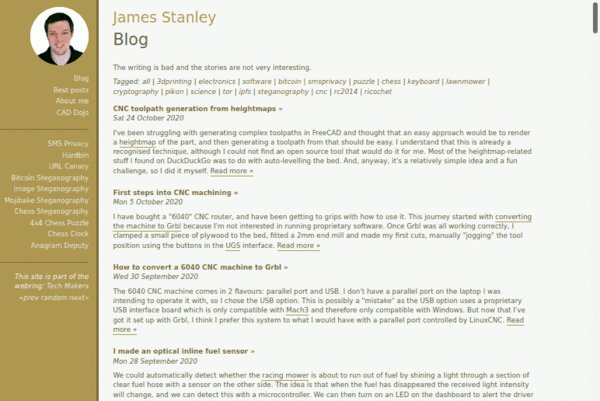
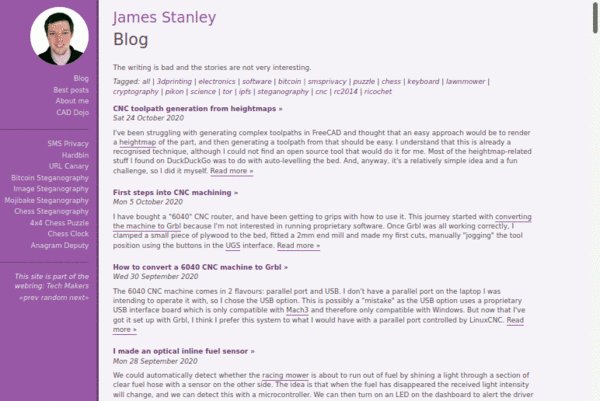
I've been working on a project that gives a CSS colour scheme that varies based on the day of the year, with a vague attempt to match the colour to the season. In case you're wondering why my blog has a new purple colour scheme (at time of writing): this is why. Have another look tomorrow if you want to see the same content in an imperceptibly-different purple.
Check out the Seasonal.css project homepage or see the README on github.
If you want, you can use it on your own pages:
<link rel="stylesheet" type="text/css" href="https://seasonal-css.incoherency.co.uk/seasonal.css">What?
Seasonal.css gives you a different colour scheme every day. Each day is only marginally different from the day before, but over the course of the year, the entire range of the colour wheel is visited. Autumn has orange-purple colours, winter has purple-blue, spring has blue-green, and summer has yellow-orange.
This animation shows the colour scheme on this blog throughout the year, at 30-day intervals:
This is accomplished by having Seasonal.css write the day's colours into CSS variables which can then be used to style the page.
Why?
From the README:
One morning, while looking out of my window at the autumnal leaves on the trees, I thought to myself "my, what beautiful colours, I wish I could have these on my website". The idea fermented for a little while and I eventually realised that it would be possible for the colours of the website to change to match the colours of the seasons.
I enjoy how the colours of the natural world change throughout the year and wanted to bring the same experience to the web.
How?
My initial idea was to manually define a colour scheme for each of the 4 seasons, and then interpolate between them with a few sine waves to generate the colour scheme for each day. This did not work very well at all, because I had no understanding of colour theory. For example, the background colour of one season had no relationship to the background colour of the next season (different saturation, brightness, etc.) because each colour scheme was picked in isolation. This meant that interpolating between them resulted in nonsensical colour schemes.
A friend then linked me to Rob Weychert's dynamic, date-based colour project. (Rob also has a great post on colour theory which is worth reading.)
Rob's approach was to split the HSL colour wheel up so that the first of each month takes a position on the colour wheel, and then linearly interpolate hues using the colour wheel. Then define background, foreground, etc. saturation and lightness independently of the hue, so that they remain consistent throughout the year. This works much better.
The biggest problem with Seasonal.css is that the colours from about mid-June to the end of July are a kind of muddy brown instead of a bright summery yellow. The reason I have done this is that bright yellow doesn't give very good contrast against a light background, but the muddy brown doesn't really convey "summer" very well. I'm interested in improvements to the colour scheme.
Seasonal.css is written in JavaScript, for the marginal benefit of being able to run the same code on the client as on the server. I have used this on the project homepage to provide the live preview of the colour scheme for each day when you drag the slider.
To prevent the browser from caching yesterday's colour scheme, it sends headers:
Expires: 0
Cache-Control: no-cache
That's not a proper date in the Expires header, but RFC2616 section 14.21 says:
HTTP/1.1 clients and caches MUST treat other invalid date formats, especially including the value "0", as in the past (i.e., "already expired").
Conclusion
I'm pretty pleased with the end result, but I expect it would be a lot better if it were designed by someone with actual design experience. If you think you can help please get in touch!
If you like my blog, please consider subscribing to the RSS feed or the mailing list: